以下教學會為店家說明在系統中如何編輯網站風格介面
**請注意並不是所有位置都可以編輯,如未能找尋到需要更改的位置,可以email到 [email protected] 查詢。
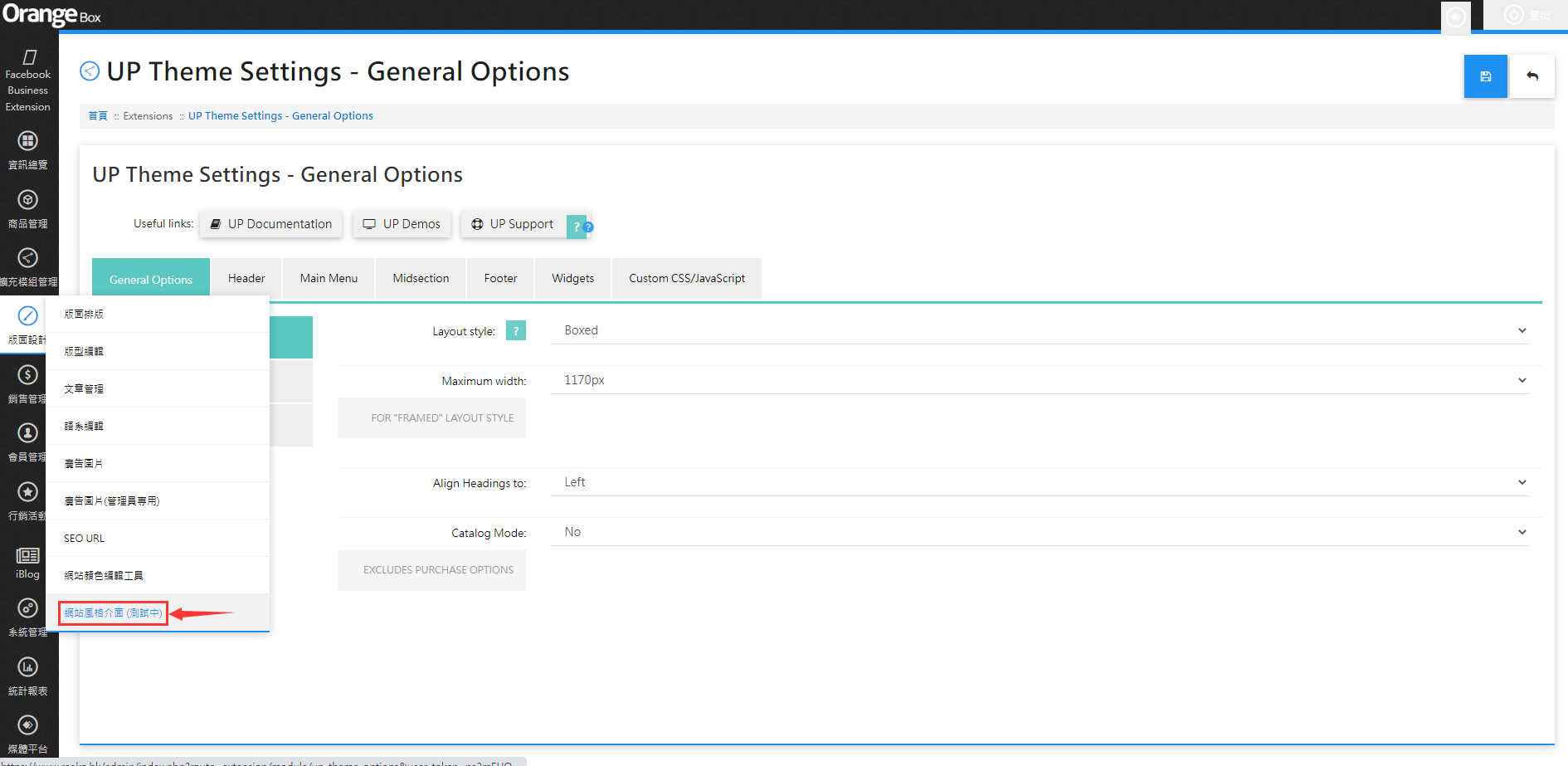
1.點選系統左邊目錄中的『版面設計』,選擇『網站風格介面』,進入頁面。
進入頁面後便可以開始設定,介面系統暫時不設中文版本,如需中文顯示,可以在頁面右CLICK使用google預設翻譯。
**所有步驟設置後,請於加上方"儲存"後,才會生效。
以下是主要相關位置指引
1.首頁Logo位置
 >點選"Header">"Logo position:",預設是:"Left"。
>點選"Header">"Logo position:",預設是:"Left"。

>點選"Main Menu">"Align Menu Items to:"可以變更Menu位置,預設是:"Left";
>"Categories display style:"可以變更Menu風格,預設是:"OpenCart"。

>自訂連結,同一頁面拉下,"Custom Links",新增其他額外的連結。
>Menu Bar 信息欄
 同一頁面拉下,"Custom Bar below Main Menu",變更內容。
同一頁面拉下,"Custom Bar below Main Menu",變更內容。


3.商品頁面
 >商品頂部位置顯示風格,"Midsection">"Product Page">"Product Page Layout",選擇風格。
>商品頂部位置顯示風格,"Midsection">"Product Page">"Product Page Layout",選擇風格。
預設是:"Layout 5"
>右邊欄位內容變更 >同一頁面拉下,"Feature Box 1,2,3",狀態"Yes"顯示,在"Content:"輸入內容。
>同一頁面拉下,"Feature Box 1,2,3",狀態"Yes"顯示,在"Content:"輸入內容。

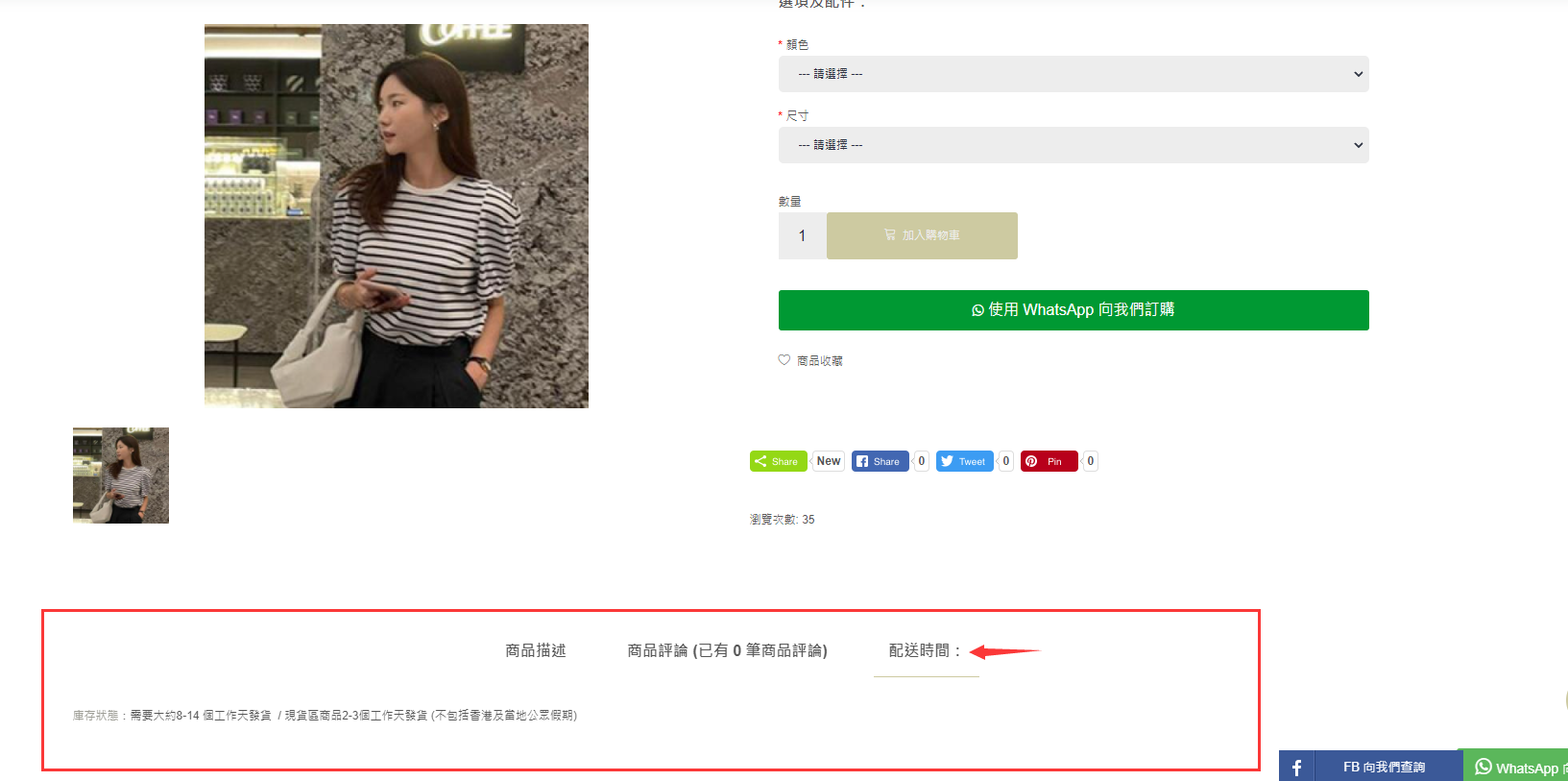
>在商品描述欄加設額外標籤
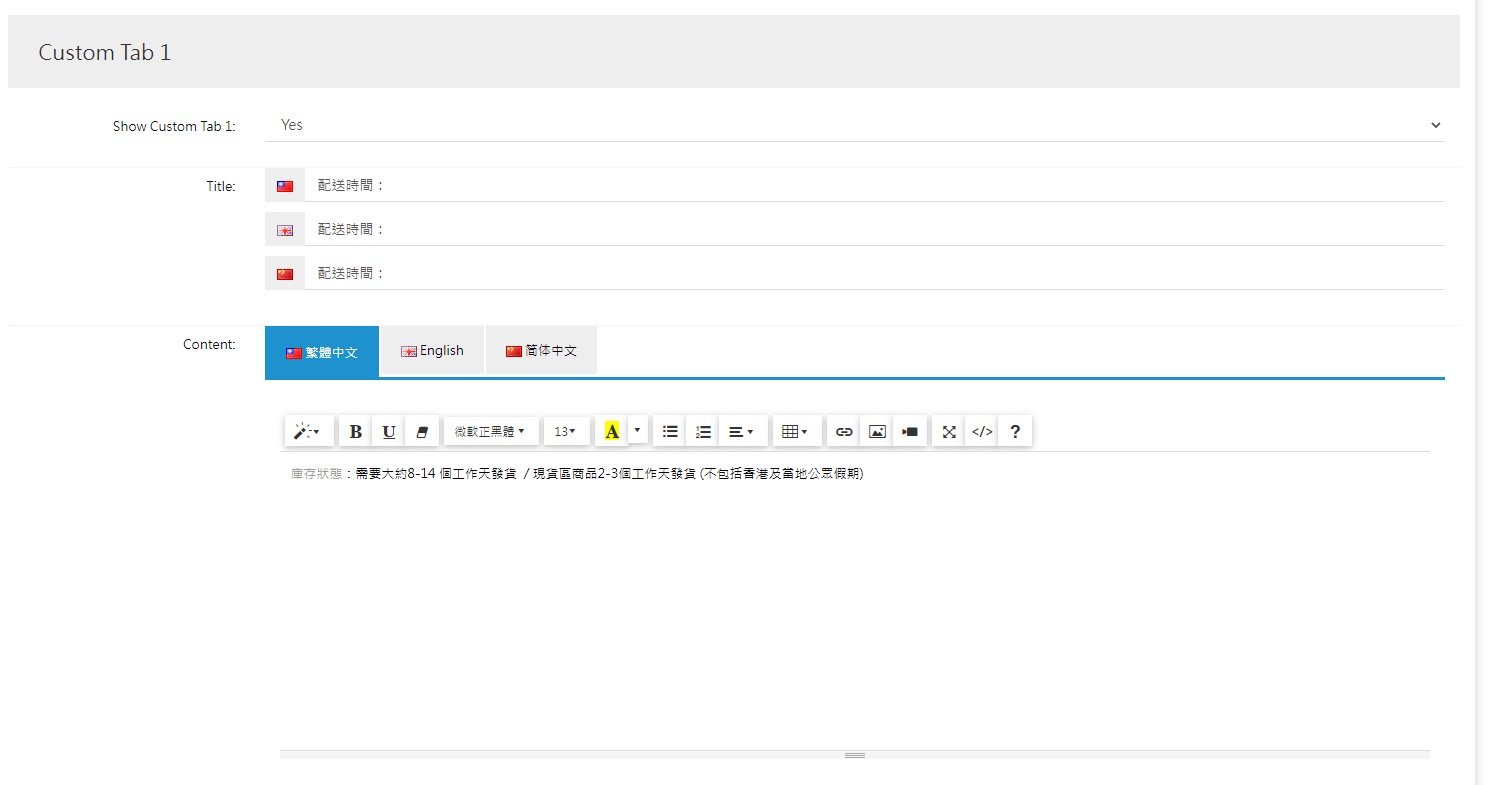
 同一頁面拉下,"Custom Tab",共可加設3個,狀態"Yes"顯示,設定標籤標題 並 輸入相關內容。
同一頁面拉下,"Custom Tab",共可加設3個,狀態"Yes"顯示,設定標籤標題 並 輸入相關內容。

2.網站底部
 >點選"Footer">"Feature Box1,2,3",變更內容。
>點選"Footer">"Feature Box1,2,3",變更內容。

如未能找尋所需更改的位置,可以email到 [email protected] 查詢。



 2022-05-12
2022-05-12