以下教學會為店家說明在系統中如何變更版面顏色 。
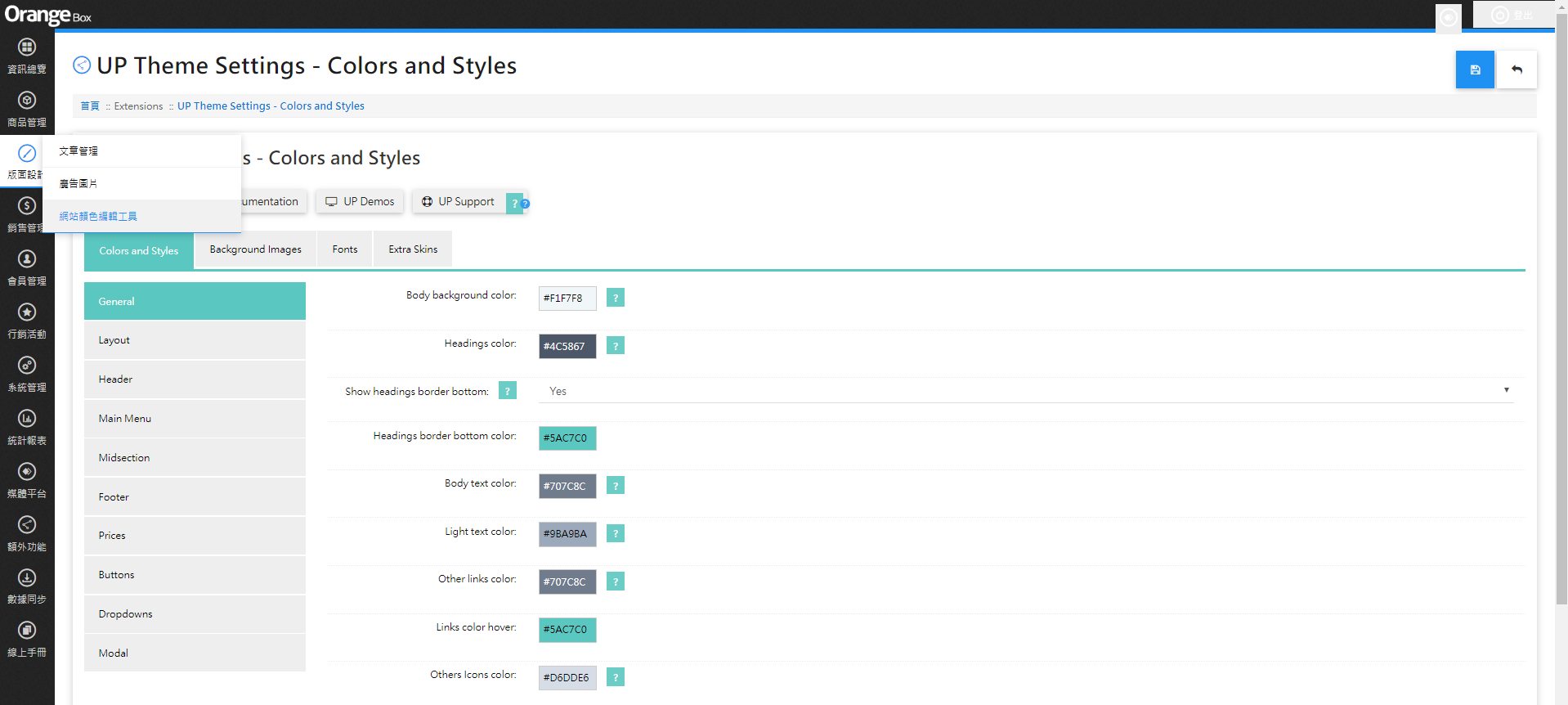
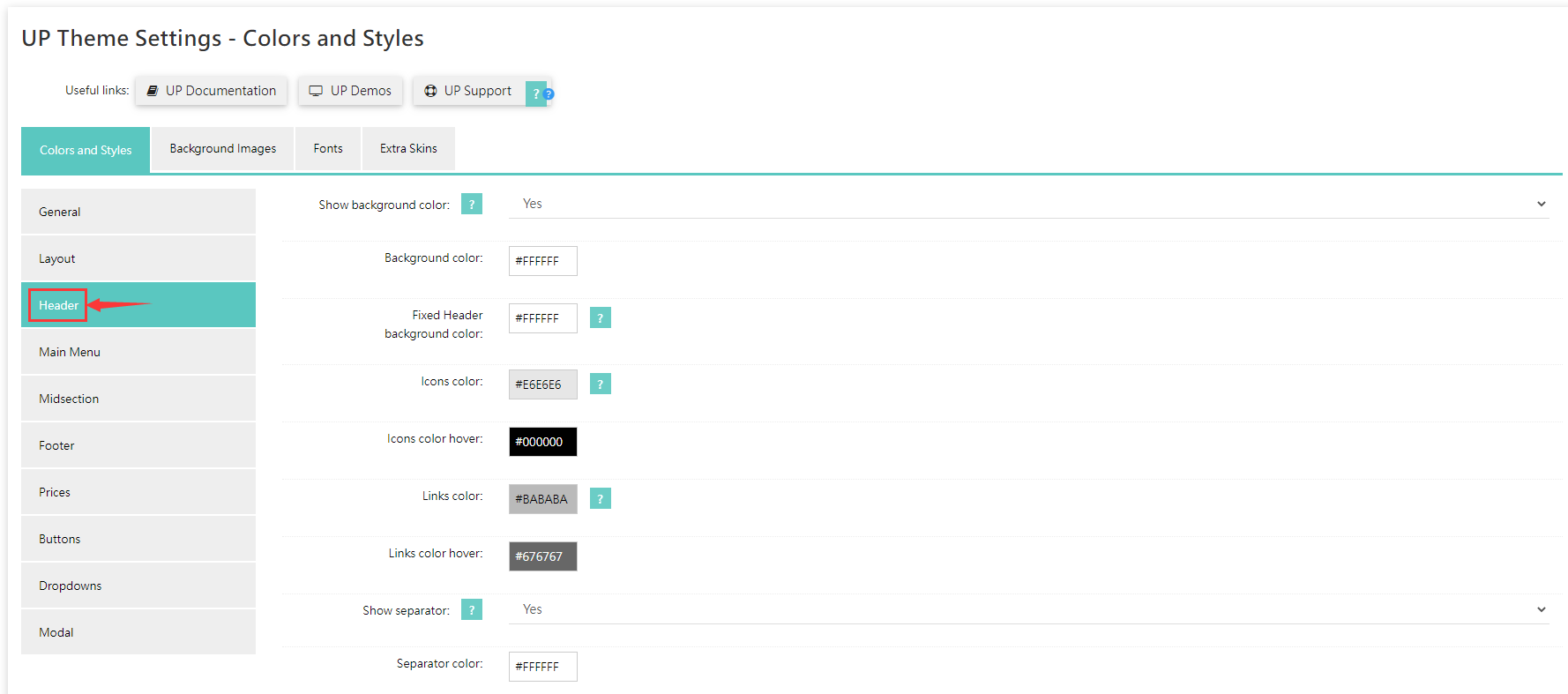
1.點選系統左邊目錄中的『版面設計』,選擇『網站顏色編輯工具』,進入頁面。
進入頁面後便可以開始設定,顏色系統暫時不設中文版本,如需中文顯示,可以在頁面右CLICK使用google預設翻譯。
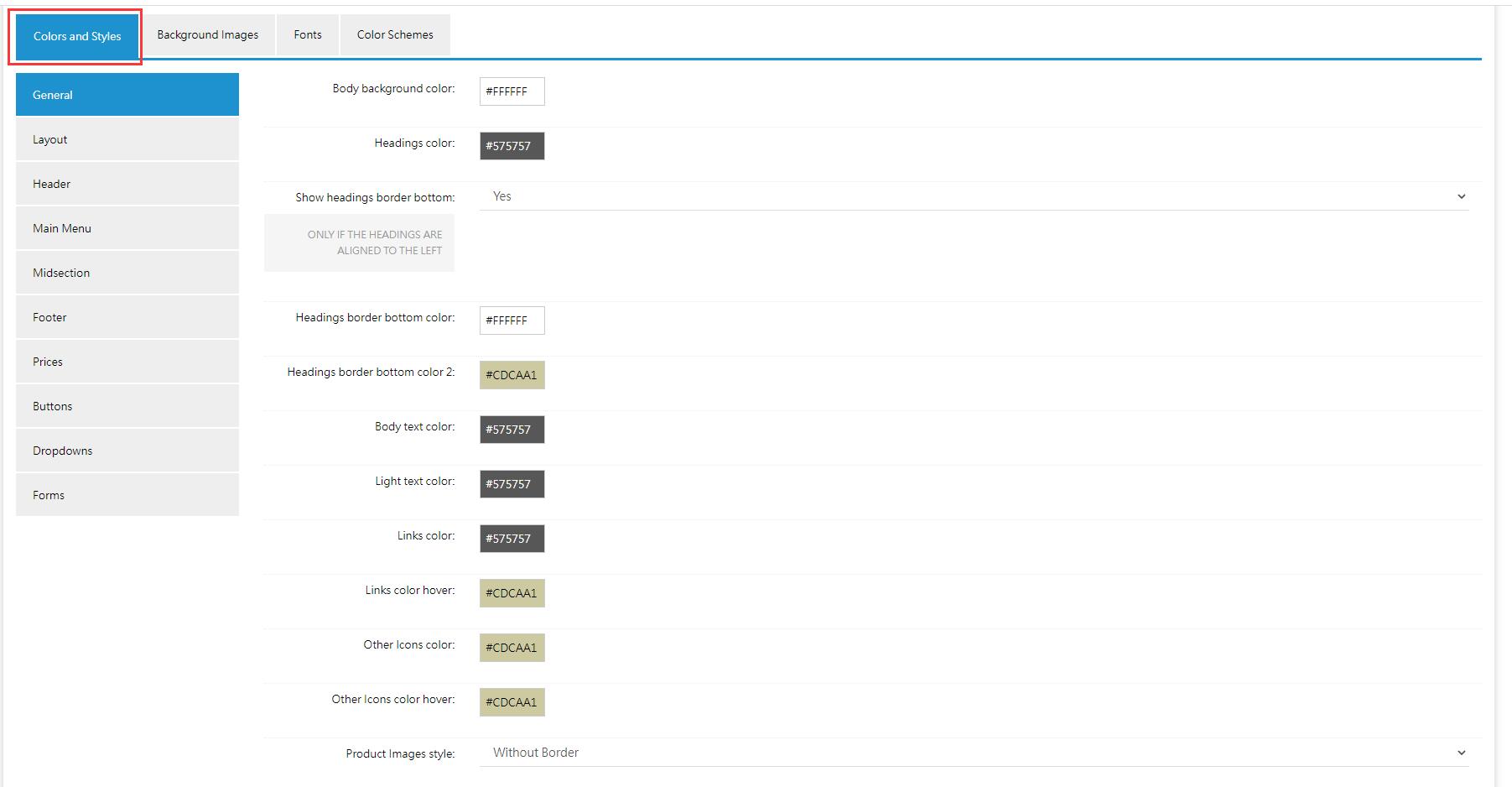
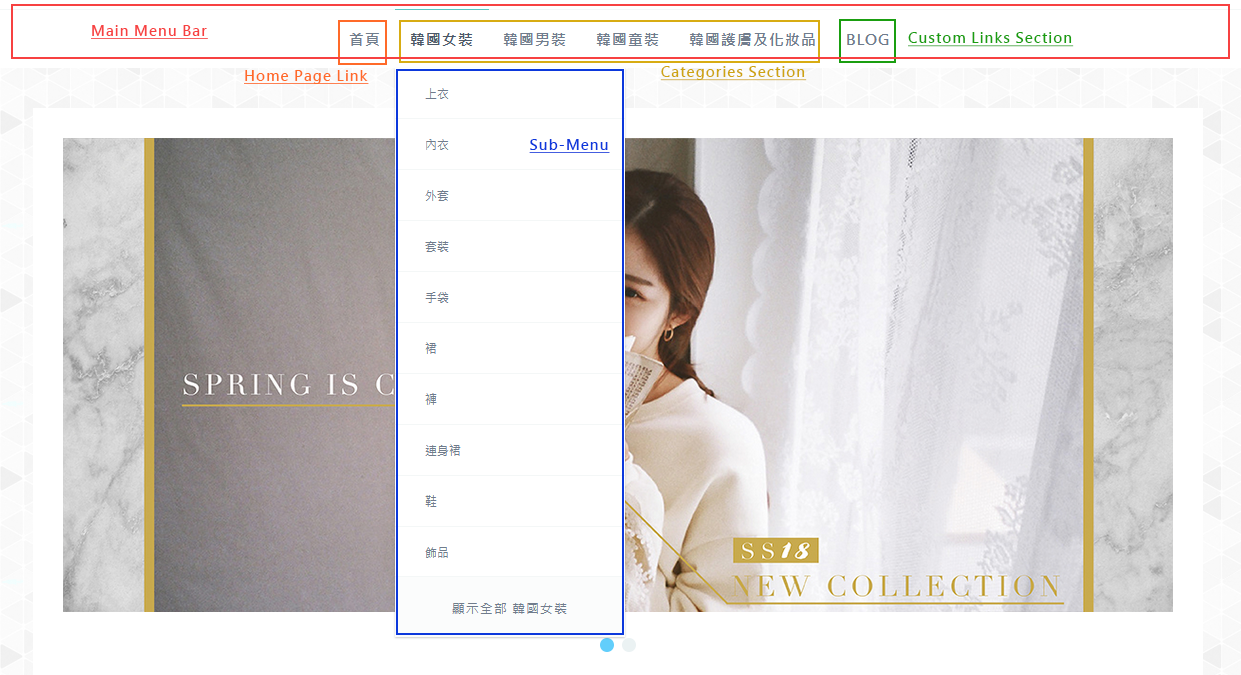
以下是主要相關位置指引
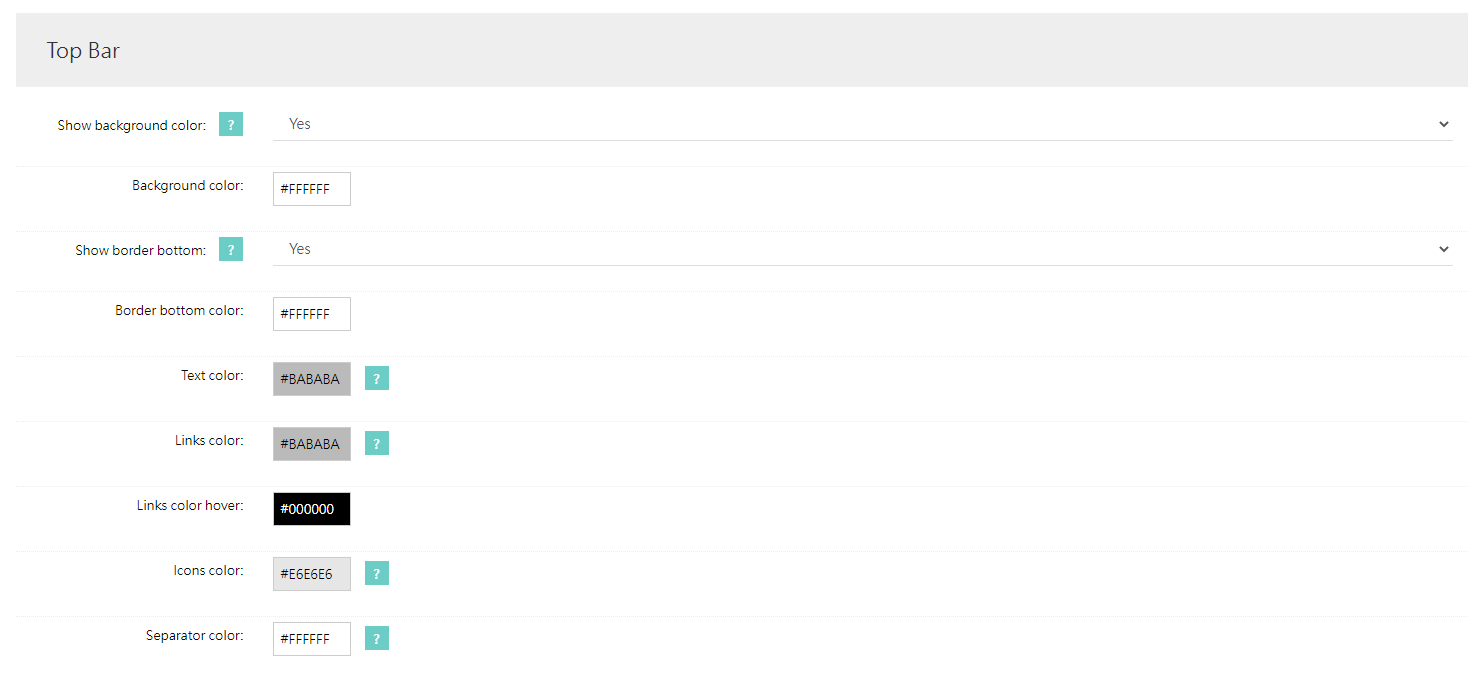
>紅框位置,點擊"Header">拉落"Top Bar"位置變更顏色。

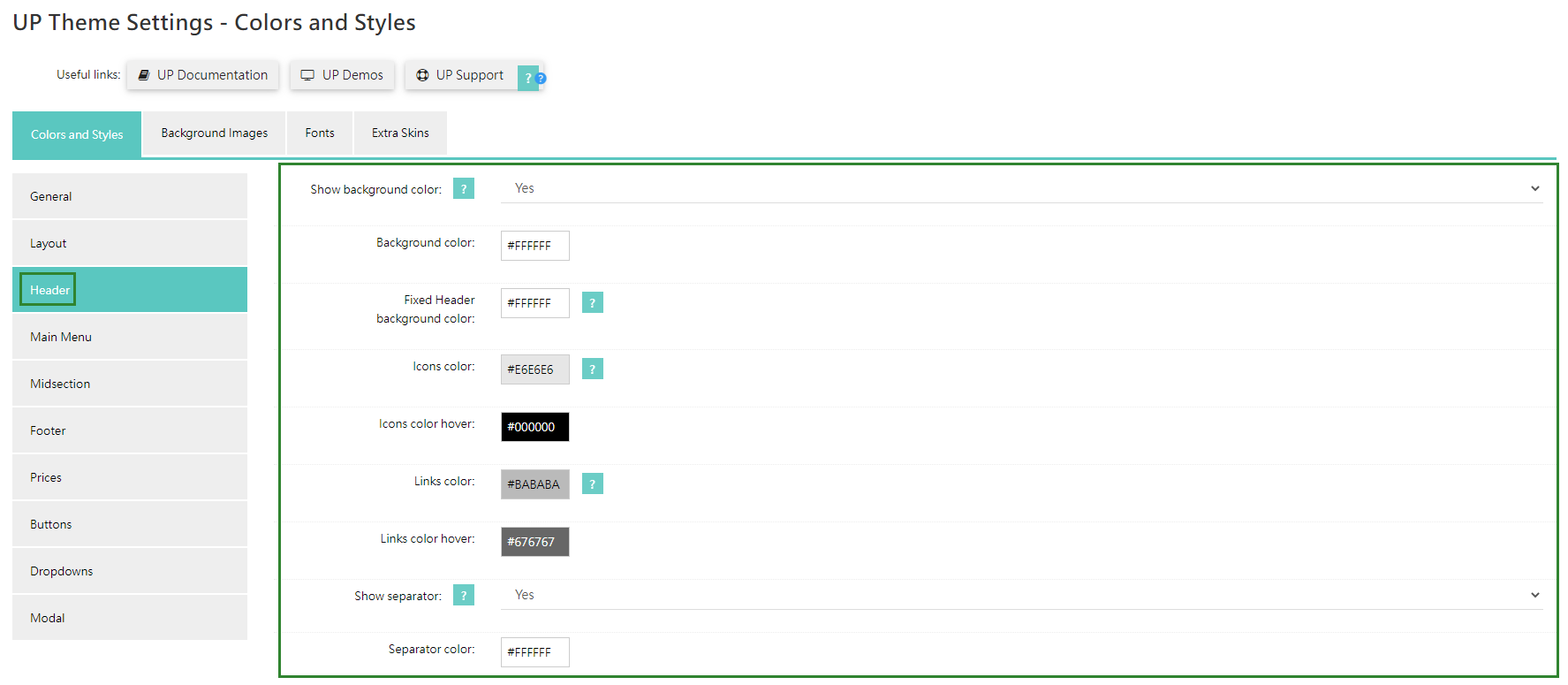
 >綠框位置,點擊"Header">上半部位置,變更顏色。
>綠框位置,點擊"Header">上半部位置,變更顏色。
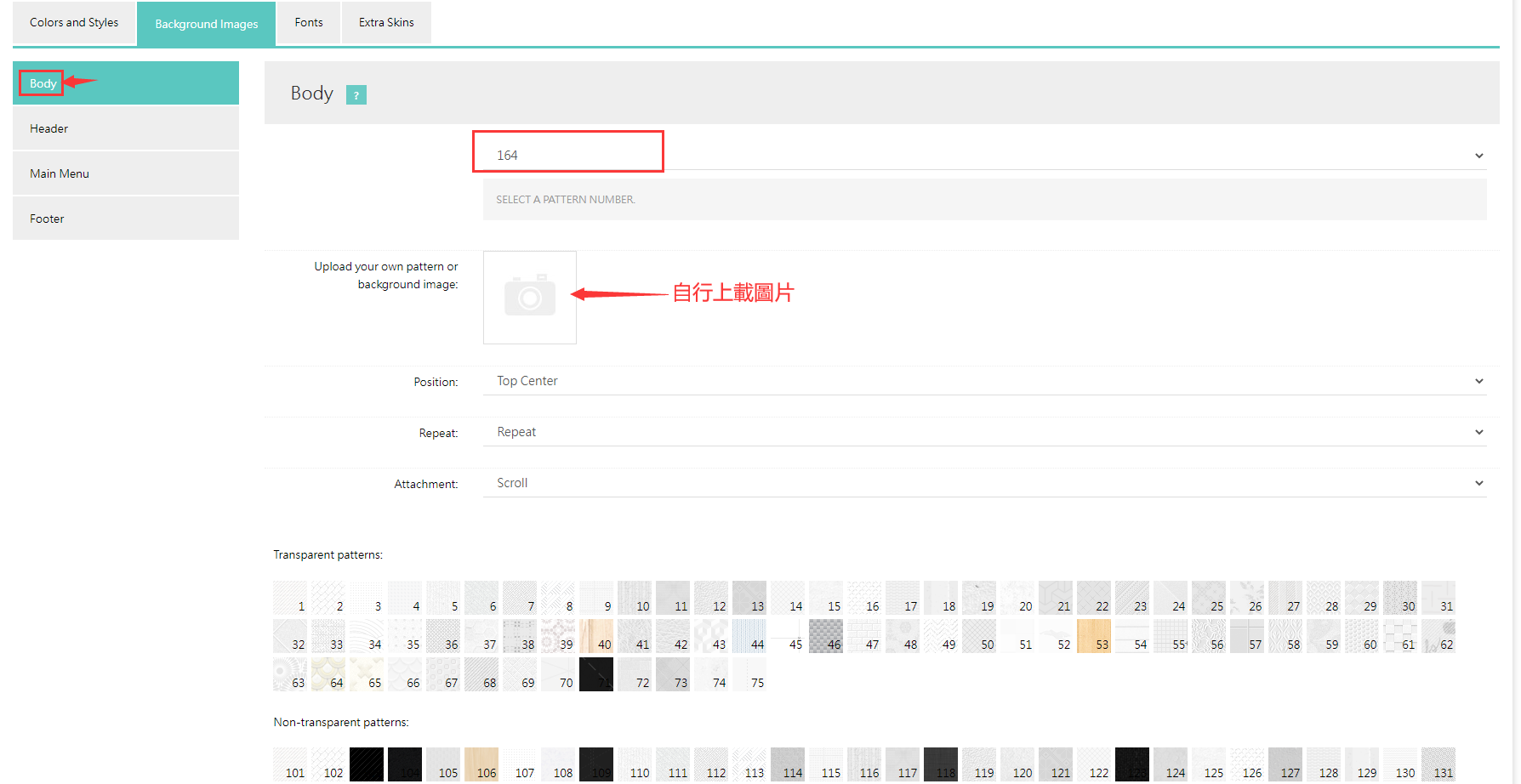
2.網站背景圖樣
"Background Images">"Body",可以在 Transparent patterns,選擇合適的圖樣,填上對應號碼;
如有自訂圖樣,也可以上載到網站使用。
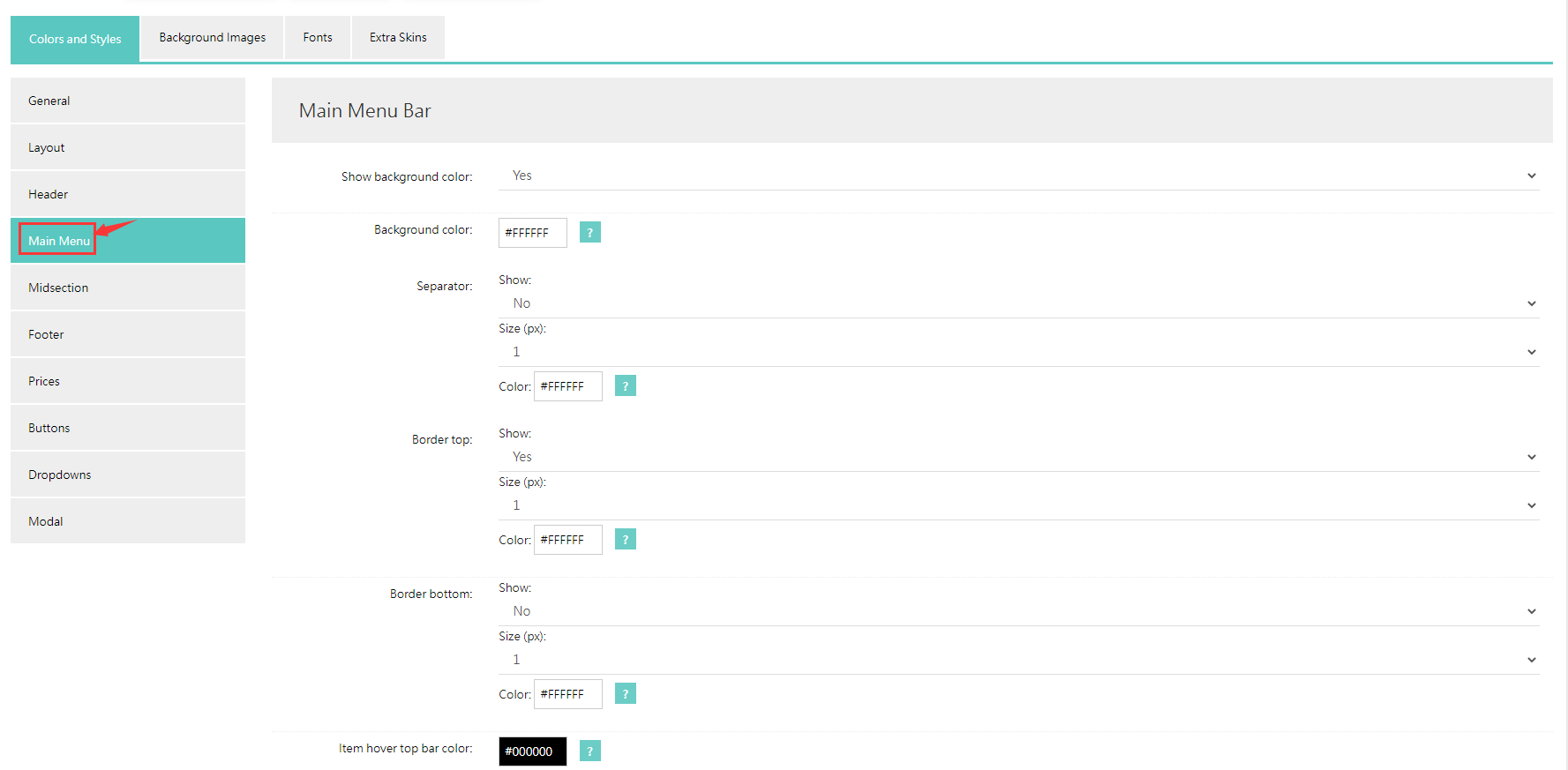
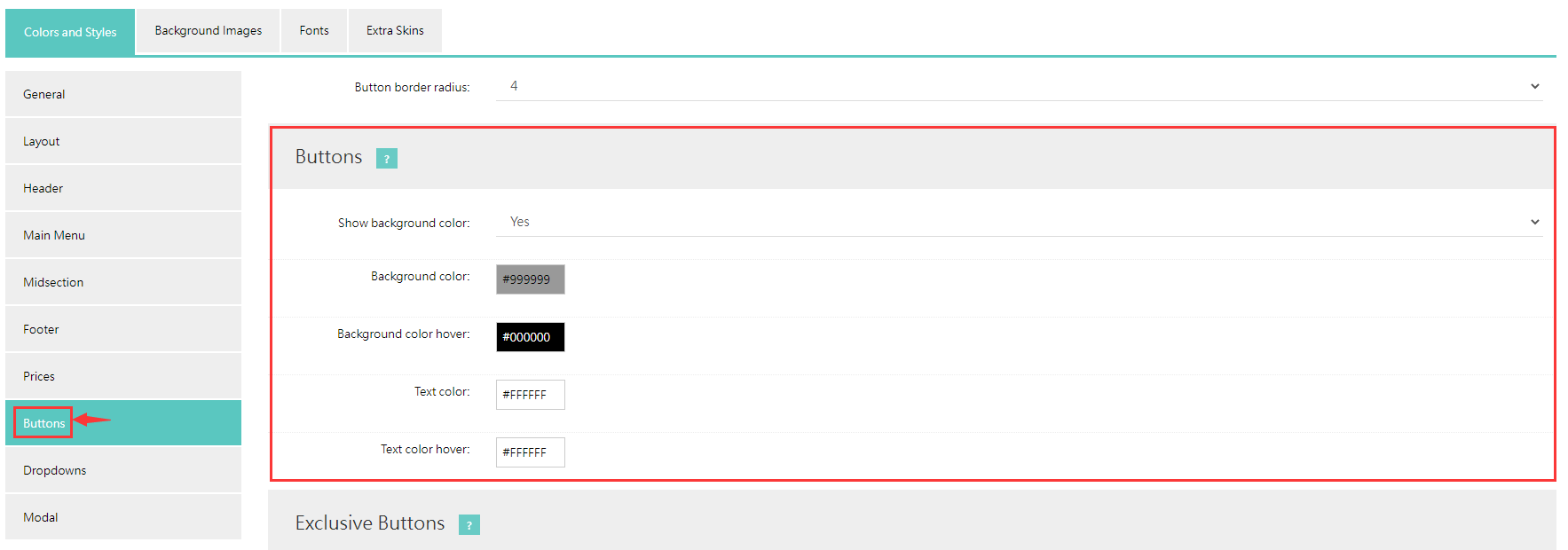
3.首頁中間位置"商品分類"按鈕
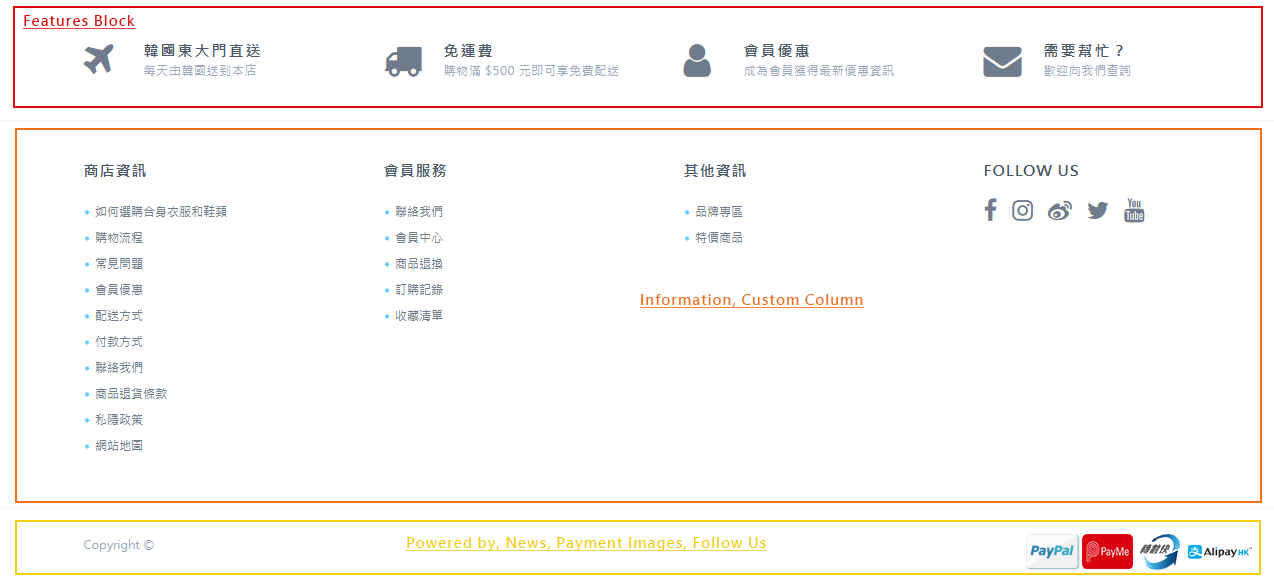
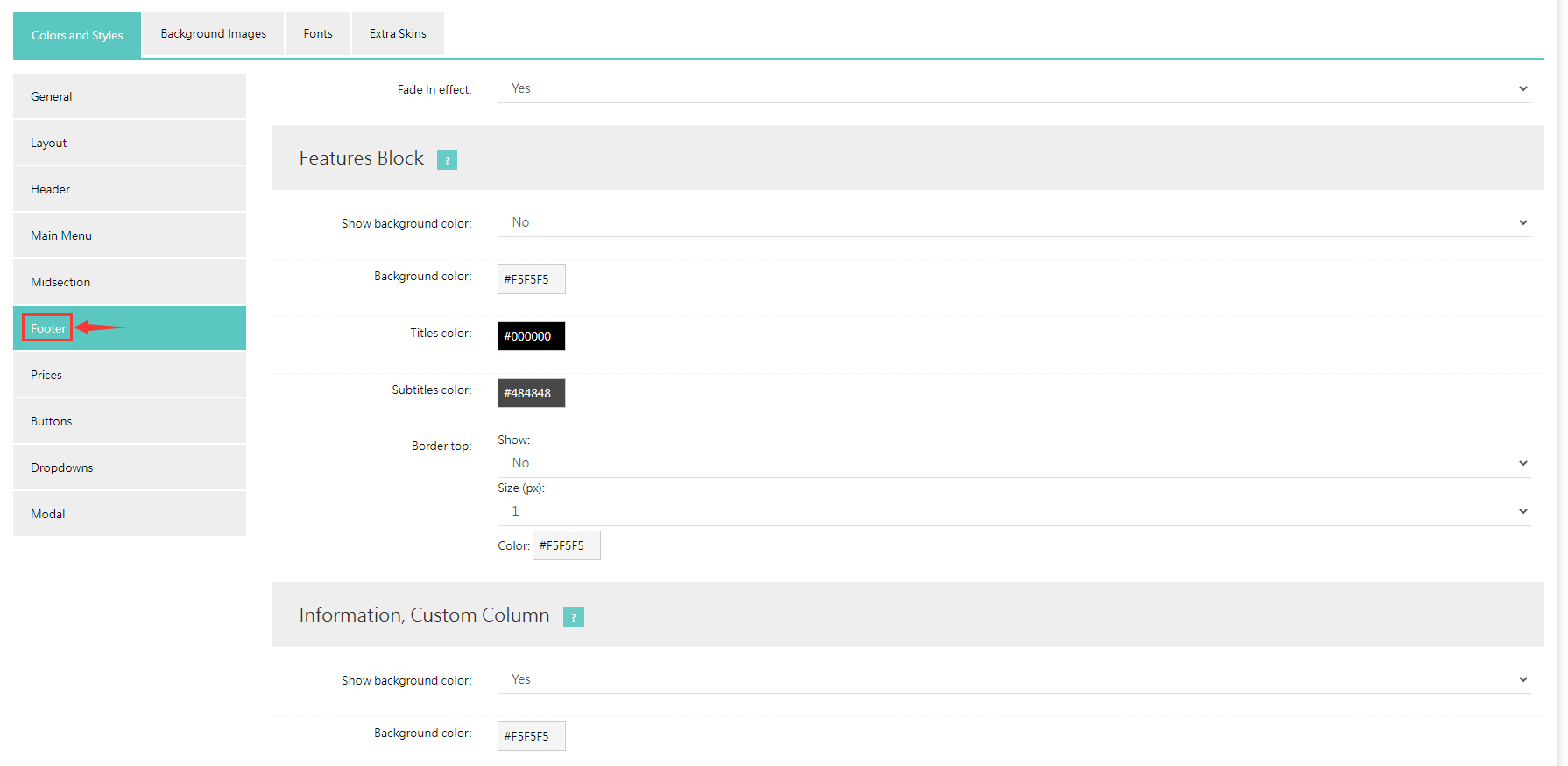
4.首頁底部位置
顏色編碼可參考以下網站:
https://www.w3schools.com/colors/colors_picker.asp
如未能找尋所需更改的顏色/字型的位置,可以email到 [email protected] 查詢。



 2022-05-12
2022-05-12